Design System has been very highly talked about recently. There are many ways to describe this term, but Design systems simply put, is designing, with future growth in mind. It's the source of all of the design practices. It grows and evolves as the project does. It's there to help designers, developers, and clients all create together.
Design System is a way of building a visual language, involving tangible and intangible outputs. The tangible and intangible outputs include style guide, pattern library, components and guidelines. It combines the rules to colour, typography, sizing, spacing and more of the style guide with the systemic components of atomic design. Design system brings all of these together for the team to keep consistency, seamless working environment while aligning the output with the brand’s vision. It is a library that is built for designer and developer to be able to reach in to, to create any screen.
Top 3 Benefits of Design Systems:
1. Future Proof - With the guide to follow, it is easy to start with 5 main screens, with plans to expand to 50 screens. As the Design system gets updated, the screens will adapt as well.
2. Efficient - Design systems eliminates the confusion of handoff between designers. And it can change and grow over time to match a new direction. It is meant to be shared and developed with a team.
3. Adaptable - With a strong and well thought out design system in mind, it can adapt screen of all scales, from desktop, mobile, and table.
So how to start?
It's important to determine the brand objectives and the identity. A set of colours, fonts, shapes and icons, and tone of voice that is true to the brand and recognizable in any context. Google has done an excellent job in evolving their look but keeping their identity over the years.

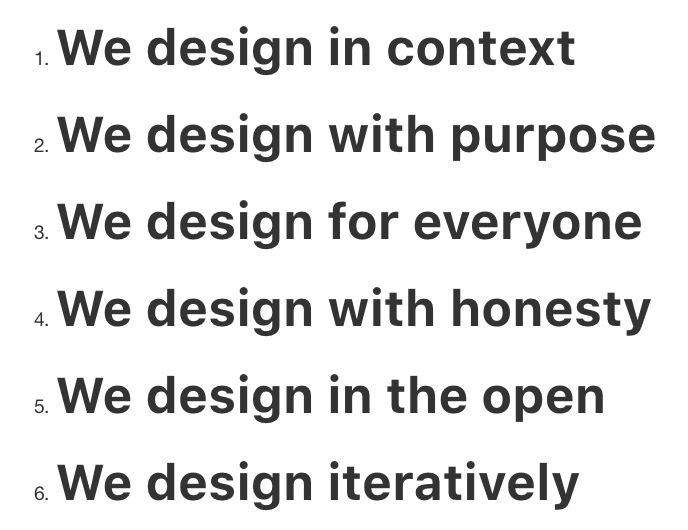
Then, design principles should be set that steer the direction of the design. These are principles to always keep in mind and come back to, when making decisions.

Components
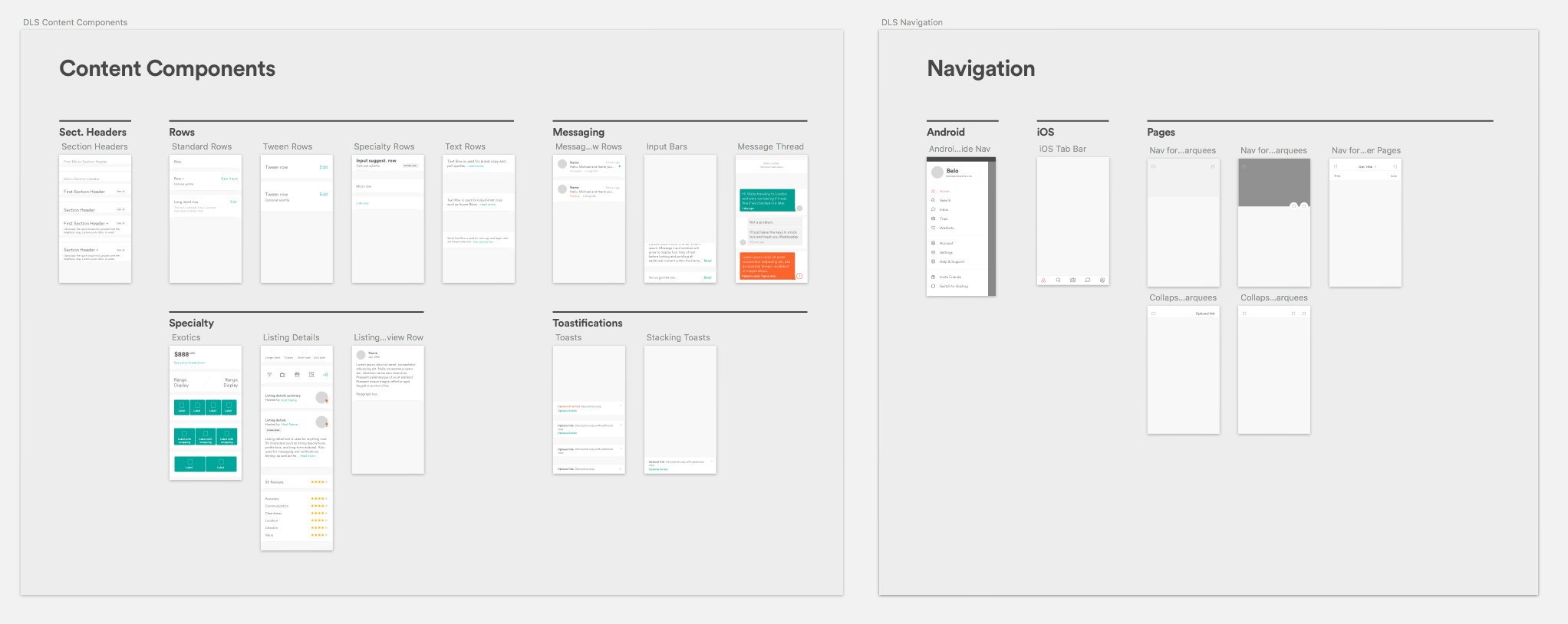
Last but not least, components. A well built set of components really lay the foundation of design systems. It's important to keep the components functional, and consistent, keeping in line with the style guide and keeping in mind of the scale of the screens.


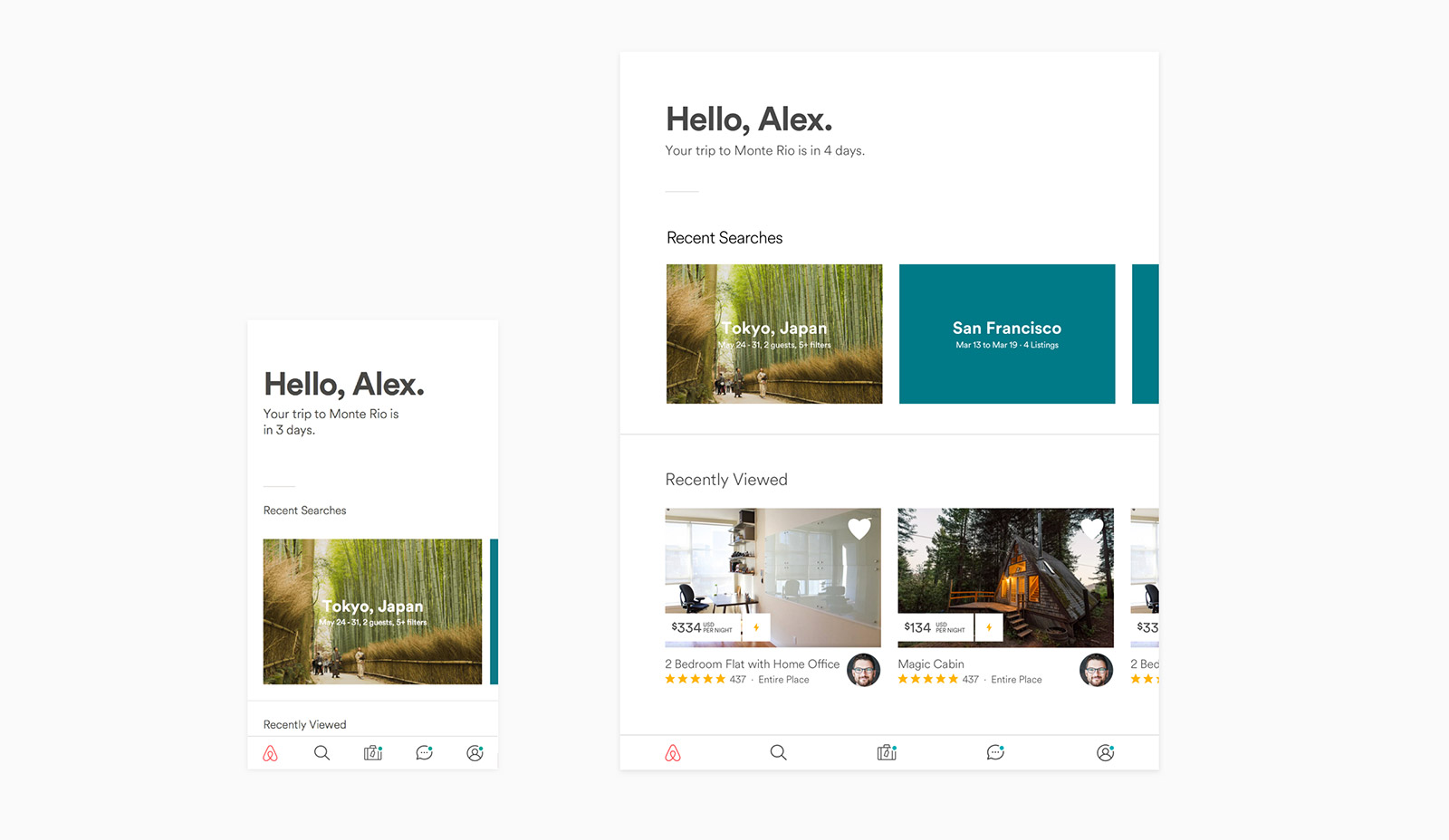
Component examples from Airbnb.
A good design system is considerate of the team, user and the future. Design systems is here to stay and continue to evolve.