Common actions you can take today to test and improve design, writing and development for website accessibility
Website accessibility is not just a government requirement in many locations. Beyond that, true ethical design thinking includes taking a proactive approach to continuously improving your site’s accessibility because you believe it’s the right thing to do.
On top of that ethical foundation, legal compliance and creating an incredible user experience for all of your customers are key factors in the operation of any successful business.
Don’t know where your own site currently ranks for accessibility? Get started here.
Once you know the Web Content Accessibility Guidelines (WCAG) level you want (or need) to reach for your location, ongoing testing and improvements will help you make sure you keep meeting the bar. Or, better yet, give you a roadmap to achieve elements from the next WCAG level above where you are now.
Remember that WCAG accessibility levels aren’t a zero-sum game. Yes, you do need to meet all success criteria for the level required of you by law, but taking an ethical approach means doing what’s best for all of your users. That means not just completing your minimum requirements, but continuing to work to meet stricter levels because you know it will make your website even more accessible.
A lengthy audit isn’t the only first step towards improved web accessibility. There’s a variety of must-have tools for evaluating web accessibility that will do the heavy lifting for you and help you understand how accessible you truly are right now.
The WCAG offers a list of basic considerations to help you make sure you’re reaching your accessibility requirements for three fundamental skill areas: design, writing and developing. These are our top three recommendations on where to start from inside each discipline.
1. Web accessibility design: tips for user interface and visual design.
WCAG’s principle of Perceivable accessibility covers how users with impaired sensory perception, including sight and hearing, are able to use your site. Some of the most easily identifiable (and correctable) success criteria are around the accessibility of your site’s basic design elements.
-
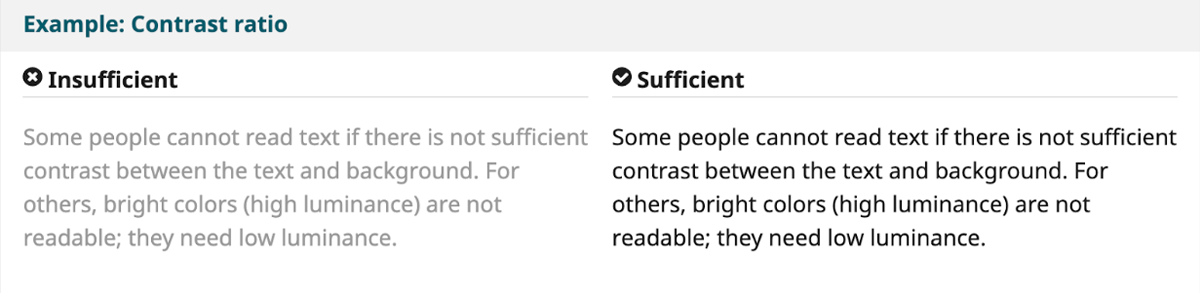
Use sufficient contrast ratios between background and foreground

-
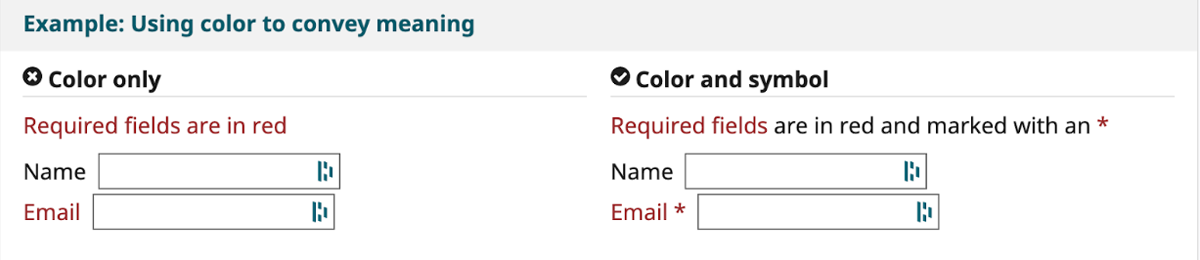
Don’t use color alone to convey meaning or information
-
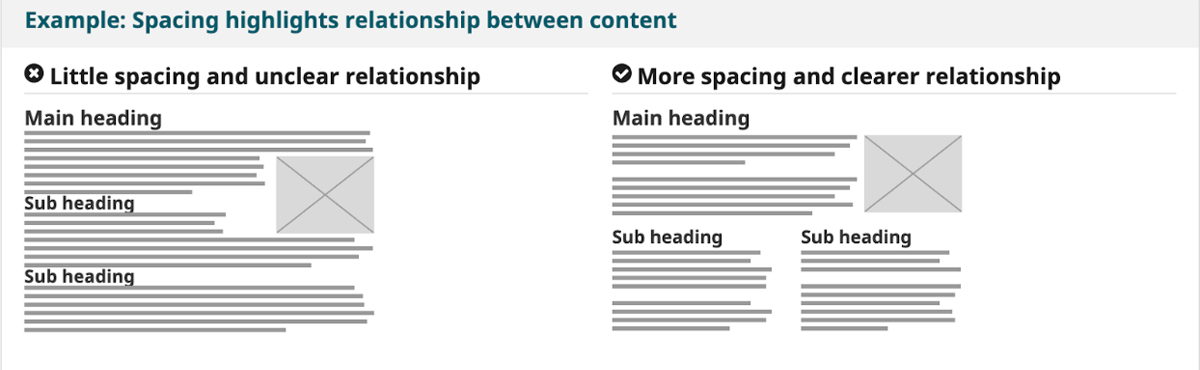
Use white space and proximity to make content relationships easy to understand

See the full W3C list of accessibility design tips.
2. Web accessibility writing: tips for copywriting and presenting content.
WCAG’s principle of Understandable helps ensure that content is organized in its most clear and concise form, creating easily understood relationships to contextualize information and follow its flow.
-
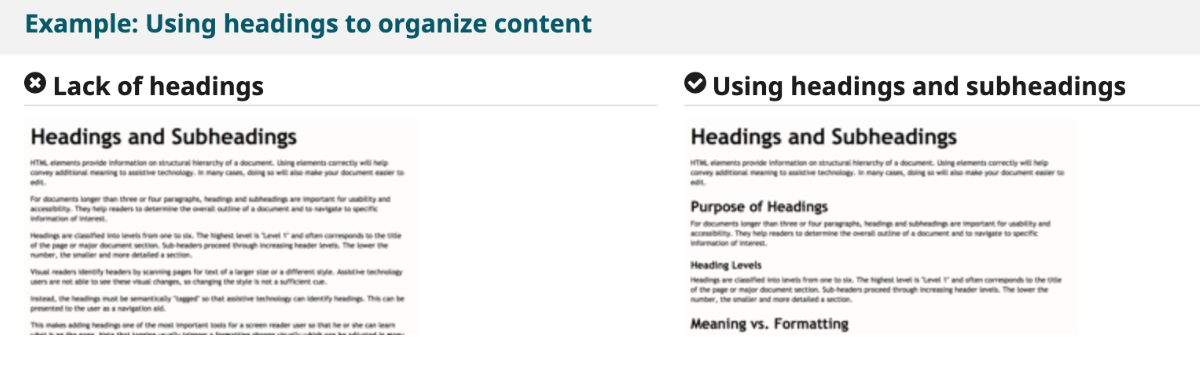
Use headlines and subheads to organize content

-
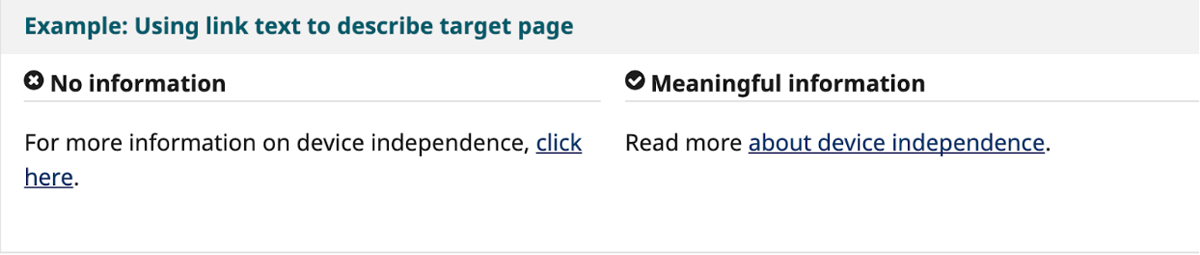
Make anchor and link text meaningful and avoid ambiguity
-
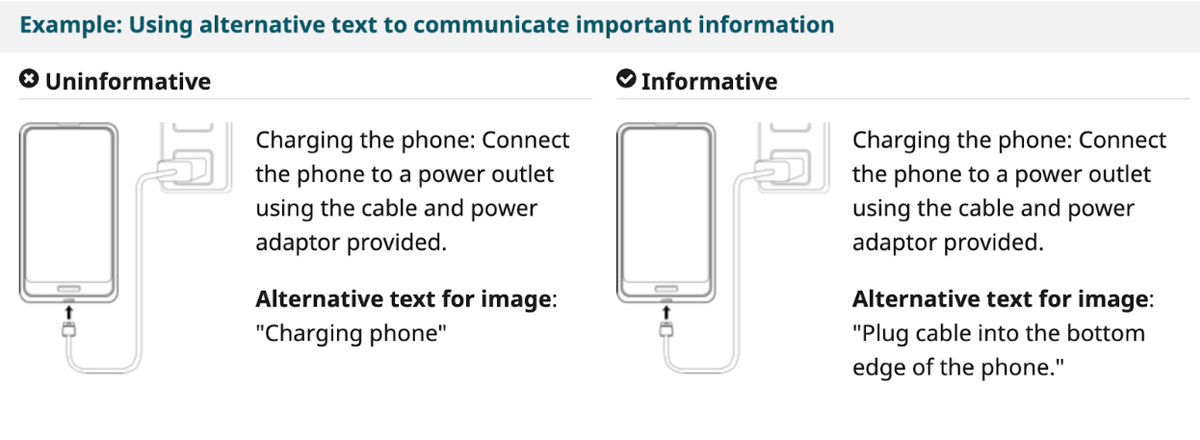
Write meaningful alt text that includes the total function and purpose

See the full list of W3C accessibility writing tips.
3. Web accessibility development: tips for markup and coding.
WCAG’s Robust principle ensures that, at all times, effort and hard work put into developing intricate, responsive websites come to life for all of your users. Third-party accessibility technology and readers are the gateways to opening up your site’s complete experience to users with disabilities (whether permanent or temporary), but they’ll only work properly if your site’s code is built and designed for them.
-
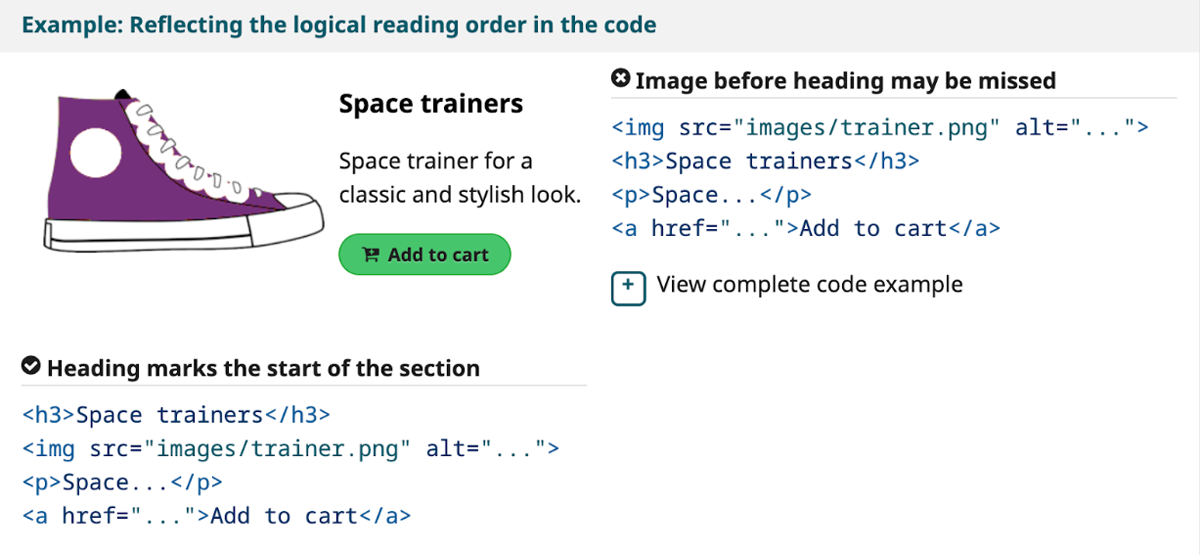
Reflect the reading order in the code order

-
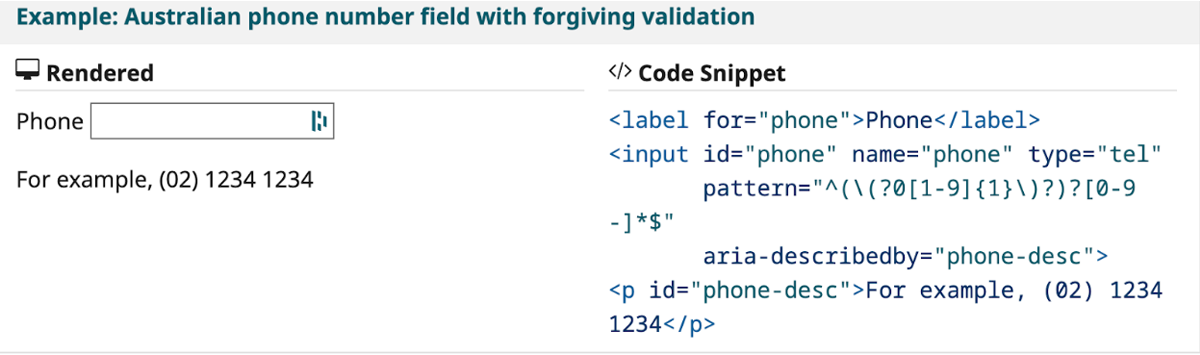
Give clear instructions to help users avoid and correct mistakes

-
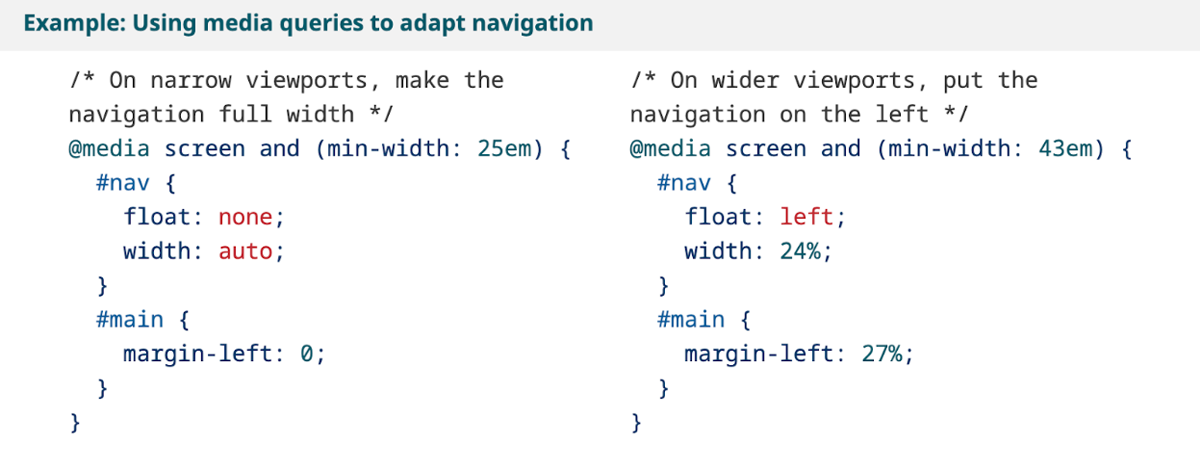
Write code that uses responsive design to adapt to users’ accessibility technology

See the full list of W3C accessibility development tips.
Accessibility requirements help make sure that your brand’s customer experience is engaging and frictionless for all of your users. A top-notch UX and design team will take their expertise in creativity, aesthetics and customer-centric journeys to make sure your accessible experiences inspire brand loyalty for all of your customers across your digital landscape.
Thinking about website accessibility for your business? Contact us for a chat or connect with us on LinkedIn and tell us what you think about ethical design.