"The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect."
- Sir Tim Berners-Lee, W3C, Director and Inventor of the World Wide Web
As a global full-service digital consultancy, Appnovation is always looking to lead rather than follow…but that doesn't mean there's no room for improvement when it comes to website accessibility issues. As creators of outstanding digital experiences, we continually striving to build websites that are as accessible as possible.
So, let’s start with the basics: It’s fairly common knowledge that, when building a new site, making it accessible to those with disabilities is something incorporated into the plans. In the case of older websites, it’s fair to say that improving accessibility is one of the most common reasons for an upgrade or migration. What if the same level of accessibility guidelines for a new building or public space were used when building a website? And that it's just as important to be virtually accessible, as it is to be physically? Providing customers with the highest level of service and making it easier for everyone to do business with you makes good business sense.
As a company, we believe a physical disability should not stop a person’s digital journey. Essentially, nothing should affect a person’s right to access online services, and that's exactly the issue at hand…and website designers are sitting up and taking notice.

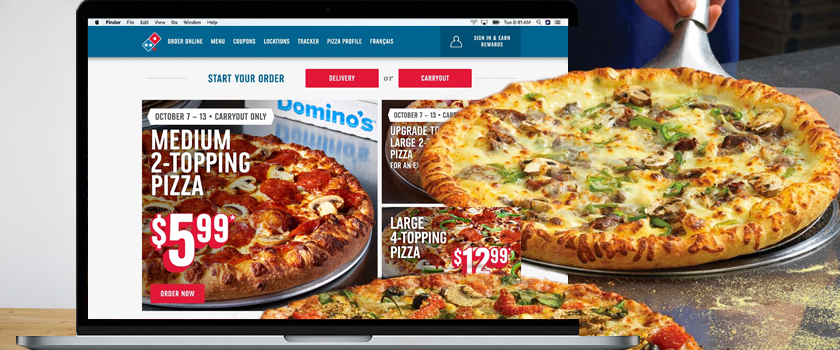
A recent case in the US against pizza giant Domino's demonstrates the growing importance for brands to make their websites and other online platforms accessible to those with disabilities. The case was originally brought against Domino's by a blind man named Guillermo Robles, who sued the pizza chain after he couldn't order food on Domino’s website and mobile app despite using screen-reading software.
Robles' lawyers argued that the Americans with Disabilities Act requires businesses with physical locations to make their websites and other online platforms accessible to those with disabilities.
A panel of the 9th U.S. Circuit Court of Appeals sided with Robles, saying that the “alleged inaccessibility of Domino’s website and app impedes access to the goods and services of its physical pizza franchises—which are places of public accommodation.”
This type of case isn't anything new- last year alone there were more than 2000 similar suits filed in federal courts, according to the accessible technology firm UsableNet, nearly tripling the number from the previous year.
Accessibility should be a key requirement for any website project. Unfortunately, it's often regarded as an add-on with low priority for most businesses and developers.
Almost 1 in 5 people in the US have a disability, and more than half of adults with a disability currently go online (Interactive Accessibility, 2012). Disabilities include little to no use of senses like seeing and hearing, and also difficulty with motor skills such as lifting and gripping. This means that some of your users won’t be able to see or hear what’s going on in a webpage, whilst others will have difficulty navigating it without some sort of assistance.
BUT, accessibility isn’t only about users with disabilities. To put things into perspective, all human beings have accessibility requirements. We are all limited by our bodies and our minds, and need human interfaces to interact with our computers. Even if you consider yourself to have no disabilities, there will be a point where text and images are too small or do not have enough colour contrast to allow them to be readable.
When sites are correctly designed, developed and edited, all users have equal access to information and functionality, with specific consideration being given to the following:
1) Visual: Visual impairments (including blindness, various common types of low vision and poor eyesight, various types of colour blindness)
2) Motor/mobility: examples of this include: difficulty or inability to use the hands, including tremors, muscle slowness, loss of fine muscle control, etc., due to conditions such as Parkinson's Disease, muscular dystrophy, cerebral palsy, stroke.
3) Auditory: Deafness or hearing impairments, including individuals who are hard of hearing.
4) Seizures: Photo epileptic seizures caused by visual strobe or flashing effects.
5) Cognitive/Intellectual: Developmental disabilities, learning disabilities (dyslexia, dyscalculia, etc.), and cognitive disabilities of various origins, affecting memory, attention, developmental "maturity," problem-solving and logic skills, etc.

Appnovation is actively working with clients to achieve website accessibility (as well as constantly looking to improve our own site). Clients such as the University of Phoenix, for example, are looking at ADA website accessibility compliance (ADA, Americans With Disabilities Act, 2010, Standards for Accessible Design). Changes and improvements on their site, for example, include:
- Images (i.e. seeing how images are being displayed--dynamically, through controlled content or hard-coded and ensuring alt text is included)
- Headers (i.e. H1, H2 tags, etc. in the page markup, ensuring they were set up properly)
- Navigation - tabbing through content, left to right, top to bottom
- Visual contrasts - an example of this was the calendar page, previous months had a grey background and text to indicate it was in the past. The contrast had to be increased between the background and text to meet compliance standards.

Another example is the University of California. As Appnovation was responsible for both the design and implementation, the designs had web accessibility and screen-reader considerations incorporated up front. During the design stage, University of California stakeholders were already performing contrast testing on the design mockups to ensure the development and implementation would comply with WCAG 2.0 guidelines as proactively and smoothly as possible.
Our research team and developers always look at development as a process, keeping accessibility in mind, creating websites and apps that are easy to understand and use for everyone, making the digital world a truly inclusive world.


