At the start of every new year, us web developers usually have a few questions on our minds, one of which is “What’s going to disrupt the industry this year?”. It could be a programming language that picks up some steam and rises to the top (like AngularJS in 2018 - all of us React devs are crying inside.) Or it could be a faux-winner (like BlockChain technology - more on this later.)
Some trends are obvious and a bit predictable; we expect mobile users to be on the rise, but by how much? As a front end developer who loves design, I’m aware that large typography is trending up, and so is the use of a lot of whitespace, as well as the use of more organic shapes and scribbles in design, but I’ll be focusing more on the web development trends expected to take off this year.
-
Design Systems
What is a design system you ask? Here’s an excerpt from our recent blog post about why we create using design systems here at Appnovation.
A design systems simply put, is designing, with future growth in mind. It's the source of all of the design practices. It grows and evolves as the project does. It's there to help designers, developers, and clients all create together.
One of the biggest benefits of a design system (especially to a more recent adopter like myself) is the ability to reuse components easily, but not just that, the ability to speed up the development process. Companies like Shopify and Airbnb have their own design systems and swear by them. Expect design systems to become more the norm in web development in 2019.
Source: medium.com
-
Even More Mobile First Design and Development
We’ve seen mobile users on the internet steadily increase over the last couple of years; specifically an increase from 35.1% in 2015 to 52.2% in 2018. That’s a 17% increase in just 3 years and we expect that to rise. In Asia, the number of mobile users is 65.1%.
What does this mean? It means if you don’t have a mobile optimized website, you’re missing out on a ton of eyes for your business or product.
I’ll assume you already know that having a responsive website is necessary, but there’s more. You also need your assets being delivered to a user’s device to be optimized. SEO, using a CDN, and having minified assets might not cut it depending on how media-heavy your website is; you might need an Accelerated Mobile Pages (AMP) version of your website - the biggest benefit of this being page load time and excellent usability on mobile devices. Or maybe you might need a Progressive Web App instead - more on that below.
-
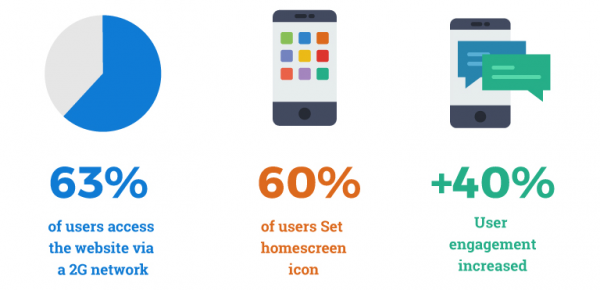
Progressive Web Apps (PWA)
Progressive Web Apps have been on the rise for a while. A Progressive Web App is basically a website that acts like a native mobile app; best used for websites with dynamic content. There’s many benefits to having a PWA - the biggest being cost as you don’t have to develop for 2 or 3 different platforms (Web, iOS, Android) and can focus on delivering a very polished and fully functional web app that serves all 3 platforms perfectly. Native Mobile Apps definitely still have their place as PWA often don’t have access to native platform services (among other things), but tools exist to wrap PWA’s as native to counteract that. PWA’s should take off this year.

Source: Codeburst.io
-
Big Three JavaScript Frameworks (AngularJS, React, NodeJS) and more on the rise
Like I mentioned earlier, AngularJS is booming, React is still kicking it at the number 2 spot. That’s on the front end. For the back end portion, NodeJS is growing fast. Yay JavaScript. Single Page applications have been on the rise for a while and the big three are a huge reason for that.
Some experts have long claimed that JS is the programming language of the future, the biggest reason being, you only need a text editor and a browser to see dynamic functional code; no compiler needed. JavaScript has taken off already, but any late adopters should be joining the party in 2019.
-
Artificial Intelligence
There are so many potential applications of AI in web development. An example I discovered last year is www.remove.bg - a tool that uses AI to detect a face and background and present you with a transparent file in .png for whatever you want to do. This used to be a task that would require some Photoshop finesse and now is doable in 1 minute in a web browser. I’m sure that gives you some ideas of the possibilities that AI coupled with JavaScript in your browser can do. Expect more online tools and JS libraries using AI to pop-up in 2019.

-
Chatbots and Customer Experience
2018 saw the launch of many startups specializing in conversational bots. Not just bots that answer questions, but lead-generating and maintaining bots that take care of your customers’ technical or customer support questions outside of business hours. As AI and machine learning get even better, these bots are going to become even more common on websites. I have one on one of my websites and plan to add another to my portfolio website. I believe we’ll see a lot more of our bot friends all over the internet in 2019.
Source: DDI Dev
-
More Practical Uses of Blockchain Technology
This is more of an honourable mention. Blockchain technology (not talking about Bitcoin - although it’s still around and kicking) is very likely going to become more commercially available and developers will find more practical ways to leverage its power. I came across some music distribution services that are a bit ahead of their time in the sense that they leverage Blockchain technology to rival services like Spotify, but that’s just an example that interests me. There are JavaScript libraries and sdk’s to help web developers process blockchain contracts but I believe that just scratches the surface of what blockchain technology can offer.
These are just a few of the many web development trends I and many other developers consider as very likely to take off in 2019.
Are you ready to take on 2019? If most of these trends are not on your business’s radar, reach out and we'll help you get started on your next project.