We would like to express our sincere appreciation to all the team members at Appnovation whose hard work and dedication made this a successful release!
Bill Jones
Project Manager, Cisco
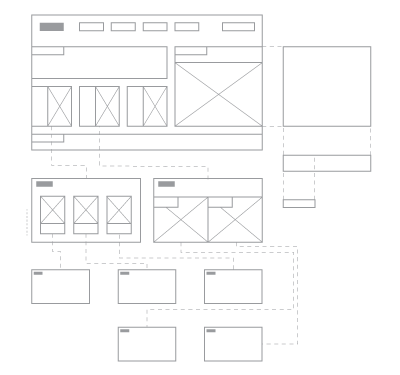
Appnovation’s teams use conceptual wireframing to present a high-level concept of Information Architecture and interaction design. From concept to delivery, we have the expertise, the team, the results.
Prototyping is a powerful technique in digital application design, for both customers and development teams. Prototypings are visual representations of the page structure and layout, illustrating structural arrangement of different components on the page and the relationships between those components.
At Appnovation, our team creates wireframes & prototypes using tools and techniques allowing for quick iteration cycles. It means we create and test wireframes fast to validate the direction before we work out all details which takes time and effort. Our preferred way of doing this is through collaboration with end users and our customers.
Related wireframing activities include:User story mapping; User flows; Iterative testing; Conceptual (low fidelity) wireframing; and, High fidelity wireframing.
View Related User Experience and Design Services

Explore in Detail
Working with Appnovation
We help brands understand the role digital can play in realizing strategic opportunities and solving real world business problems, always keeping the focus on the customer's experience and the results generated.
Using agile methodology, always keeping you in the loop. Streamlined delivery, cost effective engagements, designed to match your goals, your timeline and your budget.
Our wireframe design experts can help organizations with creating mockups for the web, mobile apps, user experience (UX), user interface (UI), digital experiences and more.
Complete project visibility and multiple open lines of communication from day one. We are available when you need us and continually updating you on your project’s status.
Dedicated account manager, project manager and consistent delivery team provided. We survey all of our clients, the results of which go directly to our CEO.
Why Clients Choose Us For Wireframe Design Services

- Able to define your users and create user personas or customer journey maps
- Agile methodology employed on consulting, design and development projects
- Atomic design and style guide to build out standards compliant accessible UI
- Collaborative and communicative approach model for client engagements
- Competitive rates for top wireframing and design talent
- Cross-functional team of experts based in the Americas, Europe & Asia
- Information architects to organize and structure your product
- Inspired by strategy, insight, and data, Your user experience partner form idea to implementation
- Rigorous testing and validation of ideas throughout the design and development process
- Proven and reliable track record of successful project delivery
Related Case Studies
Shopping quotes for a wireframe design project? Looking for help creating mockups for the web, mobile apps, user experience (UX), user interface (UI), digital experiences and more? Make sure you talk to us! We're known for our aggressive project quotes and competitive rates for wireframe design expertise. As a leading digital strategy solutions provider and development company having some of the most talented wireframing experts on staff, Appnovation is ready to tackle your next project helping your organization navigate the digital landscape.
Complete the form, email us at contact@appnovation.com or contact us directly by phone at one of our many global office locations to talk about your next or an upcoming project. Still need convincing? Take a look at our client list to see just some of the brand names that are working with Appnovation and that we call customers.